今天談CSS,網頁的化妝師,CSS中文叫做層疊樣式表(Cascading Style Sheet)。
有了HTML骨架之後,就需要CSS給予樣式,例如顏色、高寬、排列方式、過場動畫...等等。
將CSS加入HTML有三種方式,
1.行內樣式
2.寫在頭部<head>
3.使用<link>外連檔案
一般專案使用第三種方式,便於多份需要同樣樣式的HTML套用。href屬性放檔案的相對路徑,用法長這樣,可以看這裡連結了四份.css檔
<head>
<meta charset="UTF-8">
<title>Reference Page Setting</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/cs/cs_system.css">
<link rel="stylesheet" href="../css/vue/element.css">
<link rel="stylesheet" href="../css/main/fonticon.css">
</head>
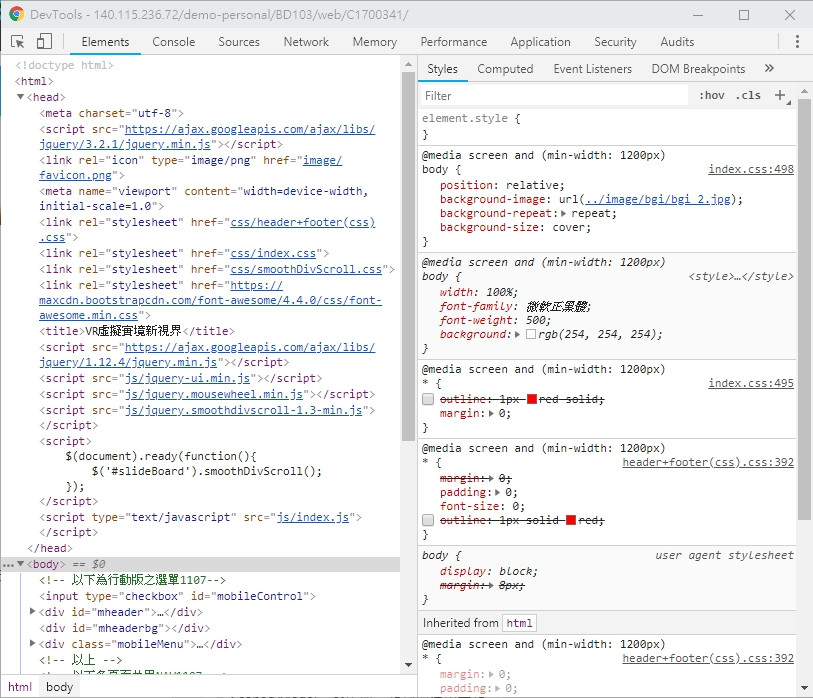
我們可以先來看看有CSS跟沒有CSS,網頁長相會差多少,這邊開一下敝人資策會期間的作品,按下F12,打開開發者模式,預設會開Element這個頁籤,裡面就是網頁上的元素囉!可以看到上方有<head>區塊,點開找到<link>標籤,就是CSS檔了。

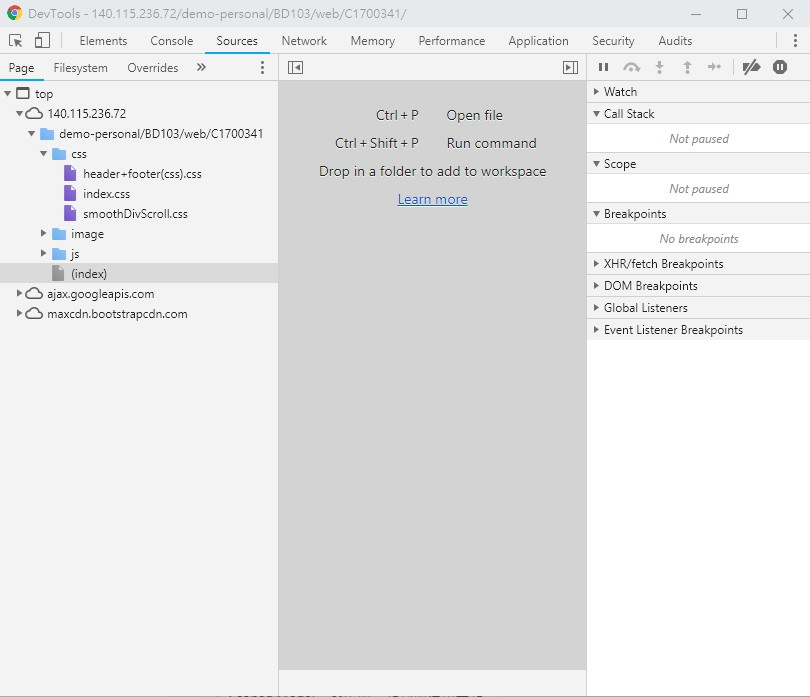
或者可以到Sources頁籤,左側可以看到這個網頁使用的所有資源,點開css資料夾,也可以找到。這裡的檔案結構是開發者定義的,所以每個網站狀況都可能不同。

回到Element頁籤,點到<link>標籤後,按下delete鍵可以把這個連結刪除(由瀏覽器模擬刪除資源的樣貌,重新整理可恢復原狀,本地檔案亦不受影響),刪光之後頁面就只剩下HTML骨架啦!(好光禿喔)
至於CSS怎麼用,這邊有個簡單的範例,前方由選擇器組成(標籤、類別、ID),後面是屬性設定:
p{
font-size: 15px;
color: #f00;
}
這樣就會出現15px的紅色字了。
關於CSS內容非常多。今天先這樣囉!
